加速用户连接,优化粉丝体验:粉丝宝分享如何提高网站加载速度的独门技巧!
一、为什么要重视网站加载速度
网页加载时间较长会严重影响跳出率
Google的报告指出:
如果网页加载时间从 1 秒增加到 3 秒,跳出率就会提高 32%
如果网页加载时间从 1 秒增加到 6 秒,跳出率就会上升 106%
二、如何检测网站的加载速度
1.PageSpeed Insights
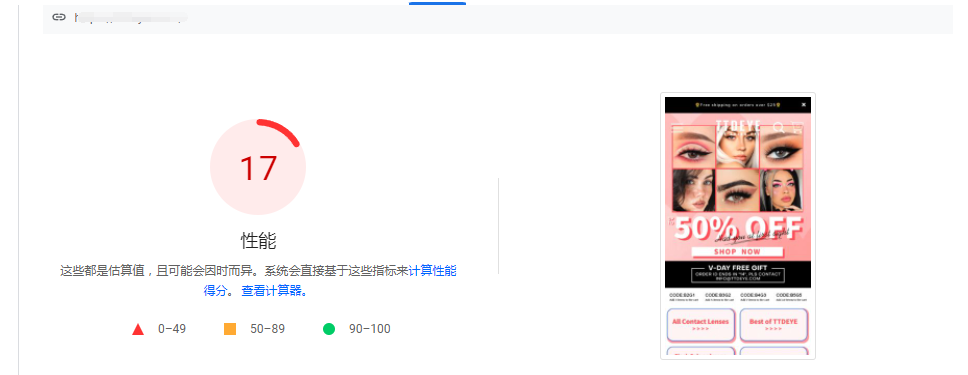
在这里可以查看到移动端和桌面端的加载速度,还有优化建议,按照优化建议对相应的页面,进行优化。
图片来源:pagespeed insights
这里的分值可以看到你的网站的加载速度评分:红色表示差,橙色表示中等,绿色表示良好。

图片来源:1.PageSpeed Insights
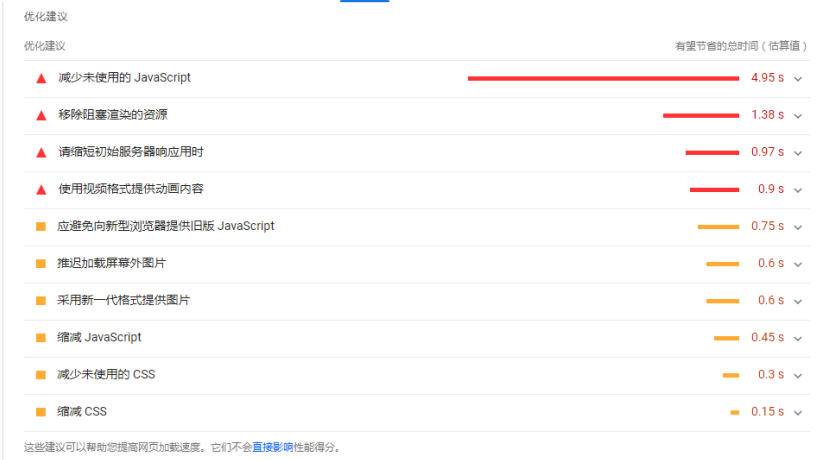
往下会有优化建议,按照这里的优化建议提示,对可优化的网址页面进行优化。

图片来源:1.PageSpeed Insights
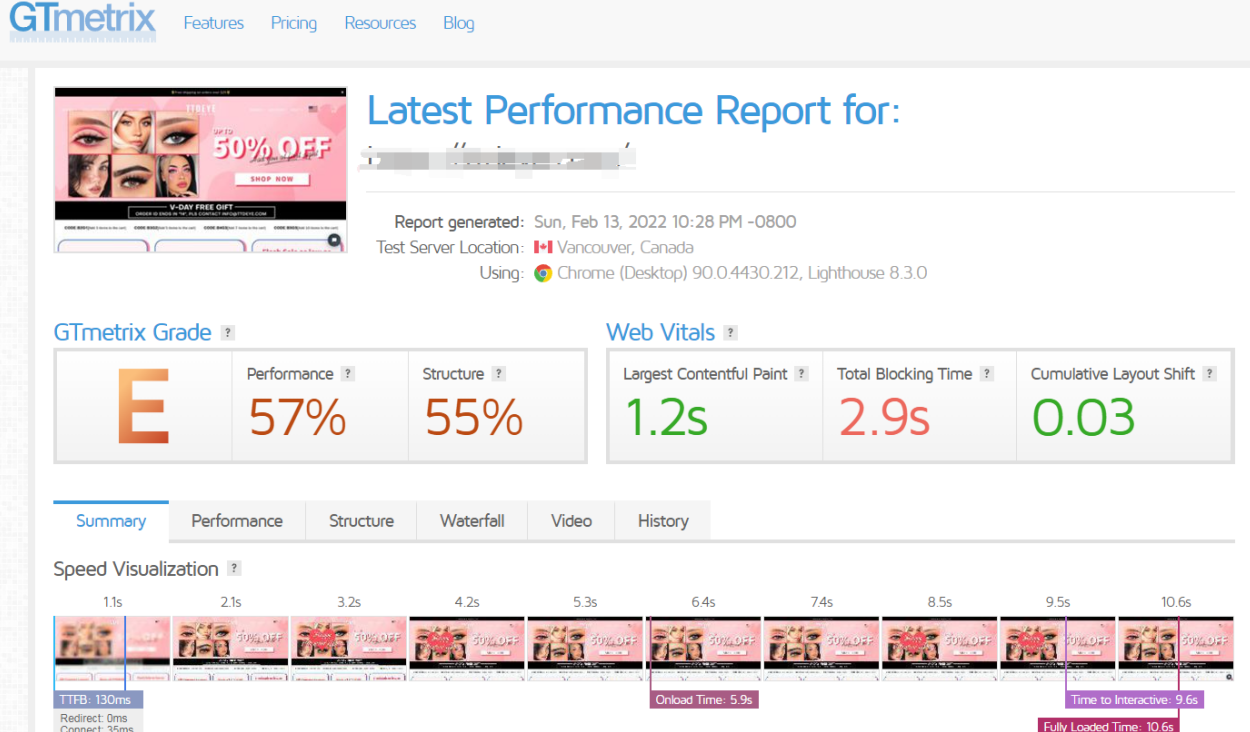
2.gtmetrix.com
在这里可以看到我们网站桌面端的加载速度,并且给出一些优化建议。红色表示差,橙色表示中等,绿色表示良好。

图片来源:gtmetrix.com
三、网站加载速度缓慢的原因
在GSC的核心网页指标里面可以看到我们桌面端和移动端页面加载的一些问题:
1.FCP问题(首次内容绘制-用户从页面开始加载到看到页面第一个内容元素的时间);
2.LCP问题(最大内容渲染-用户打开网站看到页面最大元素所需要的时间)
3.FID问题(首次输入延迟-用户第一次与网页互动,浏览器的响应时间)
4.CLS问题(累计布局偏移-网页元素发生的意外偏移)等。

图片来源:google帮助中心

图片来源:GSC
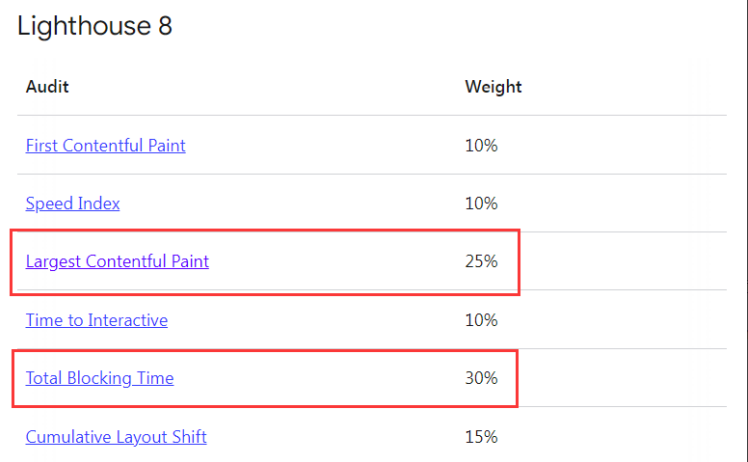
在网站加载速度的评分中,LCP和TBT(FID)的权重最高,我们可以重点关注这两个指标。

图片来源:Google帮助中心
导致LCP不佳的原因有:
(1)缓慢的服务器响应速度;(2)JavaScript 和 CSS加大渲染时间;(3)缓慢的资源加载速度;(4)客户端渲染缓慢等。
导致TBT(FID)不佳的原因有:
图片来源:google开发工具(1)繁重的JavaScript 执行;(2)javaScript的执行时长;(3)第三方代码阻碍主线程执行等。
四、如何提高网站加载速度
(一)优化LCP
1.提升服务器响应速度(优化首字节时间)
(1)优化的服务器,使得服务器可以在浏览器请求时立即提供静态页面。
(2)使用CDN,将用户分布到附近的 CDN,近距离的服务器网络可以加快网络速度。
(3)浏览器缓存,使用浏览器缓存可以减少首字节时间,优先使用缓存提供 HTML 页面。
(4)尽早建立第三方连接,第三方域的服务器请求也会影响 LCP,使用rel="preconnect"来告知浏览器你的页面打算尽快建立连接。
2.减少阻塞渲染的JavaScript 和 CSS
(1)减少 CSS 阻塞时间,削减 CSS;延迟加载非关键 CSS;
(2)减少 JavaScript 阻塞时间,削减和压缩 JavaScript 文件;延迟加载未使用的 JavaScript;
(3)最大限度减少未使用的 polyfill。
3.提高资源加载速度
(1)优化和压缩图像
a.首先考虑不使用图像。如果图像与内容无关,则将其删除;b.压缩图像到一定尺寸(使用 Imagemin);c.将图像转换为更新的格式(JPEG 2000、JPEG XR 或 WebP);d.使用响应式图像,自适应桌面和移动端图像;e.考虑使用图像 CDN内容分发网络。
(2)预加载重要资源。使用来更加及时地获取该资源。
(3)压缩文本文件。 Gzip 和 Brotli 对HTML、CSS、JavaScript进行压缩。
(4)自适应服务。根据网络连接的具体情况,展示不同界面内容。
(5)使用 Service Worker 缓存内容。
4.提升客户端渲染
如果你搭建的是客户端渲染网站,那么要注意优化提升客户端渲染时长。
a.减少 JavaScript阻塞时长;b.使用服务端渲染;c.使用预渲染;
(二)优化FID(TBT)
FID的优化指导就是改善总阻塞时长(TBT)
1.减少第三方代码的影响
a.按需加载第三方代码;b.减少非必要的第三方代码、脚本;
2.减少页面的javaScript
a.减少单个页面的JavaScript 数量;b.分割长任务的JavaScript;
3.减少javaScript的执行时长
a.延迟加载未使用的JavaScript;
Chrome 开发者工具中的代码覆盖率选项卡能够告诉你网页上有多少未在使用的 JavaScript。
图片来源:Google开发工具
b.精简未使用的JavaScript。
4.使用wed worker
Web worker能够让 JavaScript 在后台线程上运行。将非用户界面操作移动到单独的工作线程上,这样可以缩减主线程阻塞时间。
5.最小化主线程工作
当网站忙于主线程工作时,可能无法快速响应用户的互动,导致糟糕的用户体验。
a.优化第三方JavaScript;b.避免大型、复杂的布局;c.缩小CSS,推迟非关键词CSS;d.拆分减少 JavaScript 负载;e.删除未使用的代码。
(三)重要的优化网站加载速度方法
1.优化图片
(1)使用正确的图片格式, PNG、JPEG 或 WebP,webp更优;
(2)使用适当大小的图像,使用imagemin压缩图像,或者使用其他的图片压缩插件进行压缩;
(3)使用视频替代GIF,网页中如果存在GIF,那么尽量转化为视频,GIF动图可能占比较大的流量;
(4)使用响应式图片,适用不同的设备上浏览;
(5)使用CDN图片,减少图片文件传输大小;
(6)延迟加载屏幕外图像,使用lazysizes codelab 延迟加载屏幕外图像。
2.优化视频
(1)延迟加载视频,页面上视频尤其是屏幕外的视频可以做延迟加载,这样可以提高页面的加载速度;
(2)使用视频外部托管平台,如YouTube、Vimeo或Wistia,可以节省空间,加快加载速度。
3.优化 CSS
(1)延迟加载非重点CSS;
(2)缩小CSS;
(3)删除未使用的 CSS;
(4)提取关键CSS。
使用 Chrome DevTools 中的Coverage 选项卡来识别非关键 CSS 和 JS。绿色(关键),红色(非关键)。
图片来源:Chrome DevTools
4.优化 JavaScript
(1)延迟加载较大的JavaScript文件,这样可以确保你的其余内容可以立即加载;
(2)通过代码拆分减少 JavaScript 负载,长任务的JavaScript 会占较长的加载速度;
(3)删除未使用的代码;
使用 Chrome DevTools 中的Coverage 选项卡来识别哪些代码是关键的,哪些代码是未使用的。 点击查看细分代码。
(4)使用现代代码加快页面加载速度。
5.预加载重要资源
(1)使用内容交付网络;
(2)预加载关键资源;
(3)提早建立网络链接。
6.优化第三方资源
(1)减少不必要的第三方代码,例如各种插件,聊天工具等;
(2)阻止慢速第三方JavaScript;
(3)高速加载必要第三方JavaScript。
7.优化网站字体
使用系统字体,不同浏览器和设备通用,减少字体下载时间。
8.避免多个页面重定向,重定向会减慢页面加载速度
使用screamingfrog.co.uk来检查我们重定向的页面,查看哪些页面的重定向是必须的(已收录的,有反向链接的,有展示点击的),非必须的可以直接删除,减少重定向额外的 HTTP 请求。
9.使用 Facade (外观)延迟加载第三方资源
不要将第三方嵌入直接添加到 HTML 中,视频嵌入、社交按钮小部件和聊天小部件都可以采用 facade 模式,延迟加载这些第三方元素,提高页面的加载速度。
10.启用浏览器缓存
启用浏览器缓存,用户在第一次浏览你的网站时,网站的数据会缓存在浏览器临时储存库中,当用户再次访问,浏览器可以加载该页面,而无需向服务器发送另一个 HTTP 请求。
相关产品
相关文章
-
5步打造高效Facebook营销策略:从定位到转化【2025年最新版】
专业指南:通过精准受众定位、内容优化和数据分析,提升Facebook营销效果。附实操步骤与关键数据支持。 -
Facebook北美户开户指南:费用解析与营销优势
深度解析Facebook海外北美户开户费用结构,提供三不限账户运营优势与代理商选择策略,助力跨境企业高效拓展北美市场。 -
TikTok Shop品牌托管模式解析:跨境卖家新机遇
深度解读TikTok Shop品牌托管模式优势,对比全托管与小店模式差异,为跨境卖家提供实操建议。 -
Facebook廣告政策更新:掌握3大關鍵變動與應對策略
Facebook最新廣告政策將影響帳戶創建與支出限制,本文解析3大核心變更,並提供實用操作建議,幫助廣告主快速適應新規。 -
亚马逊卖家注意!2025促销费用大改,低客单价卖家恐遭血洗!3招教你绝地反击
亚马逊美国商城2025年6月起实施促销费用新规:Z划算70美元/天、优惠券强制收5美元+2.5%抽成、Prime折扣费翻倍!本文深度解析三大变更杀伤力,揭露低客单价卖家生死危机,独家提供绿色转型破局方案,助你抢占旺季先机...
点赞加粉目前稳定,为了保证真实性,目前我们的用户均为活跃用户,可能会存在少量点赞加粉掉落现象,这属正常情况。
粉丝宝传媒申明: 只承接符合法律法规范围内的业务,任何灰色、违法行业的业务均不受理!